前言
今天(2025年4月1日),尤雨溪发布推特,将用Go重写rolldow、Oxc!(不太好分辨是不是 Fake News)

今天(2025年4月1日),尤雨溪发布推特,将用Go重写rolldow、Oxc!(不太好分辨是不是 Fake News)

pinia-colada 是一个基于 Pinia 的状态管理库的插件。官方的功能介绍如下:
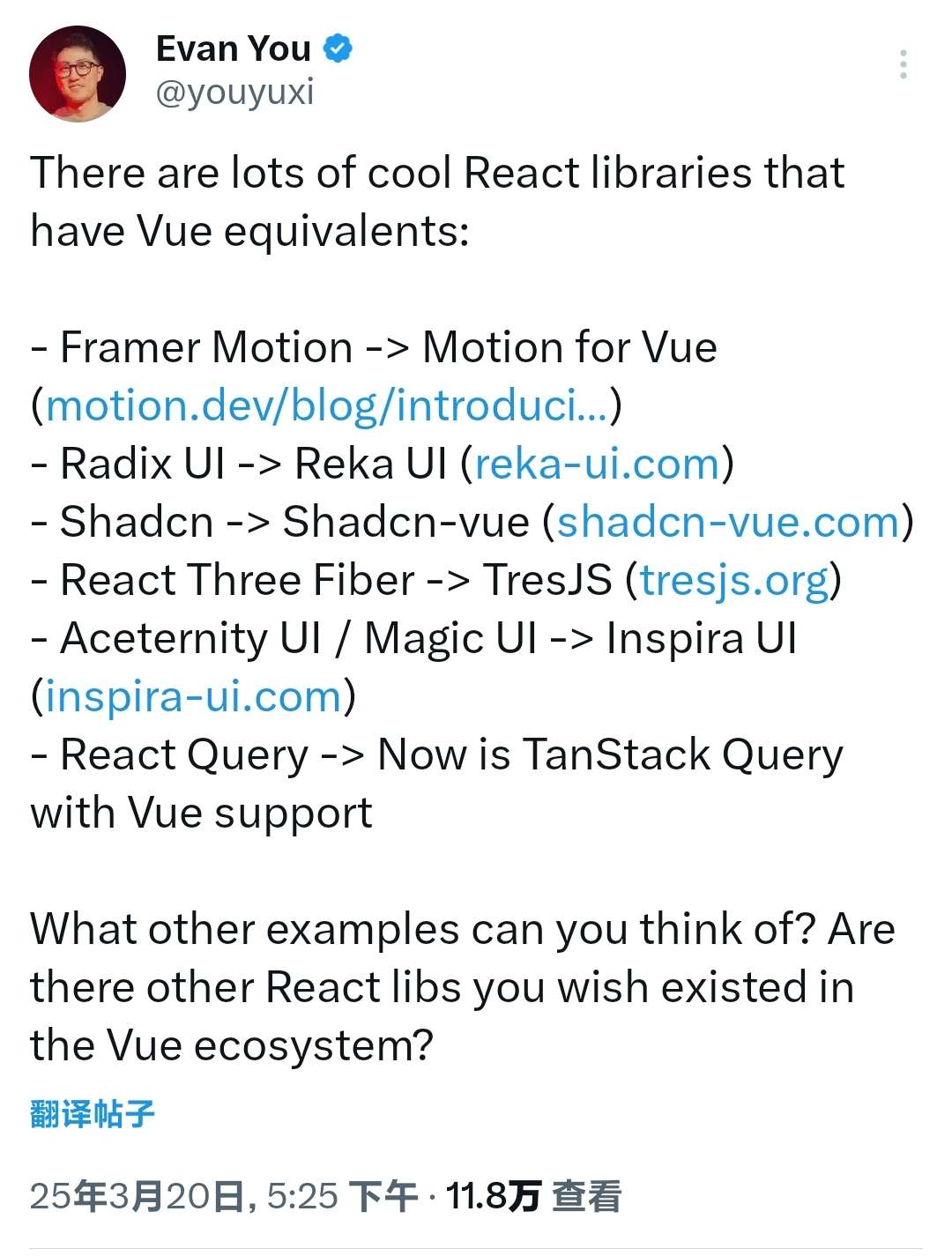
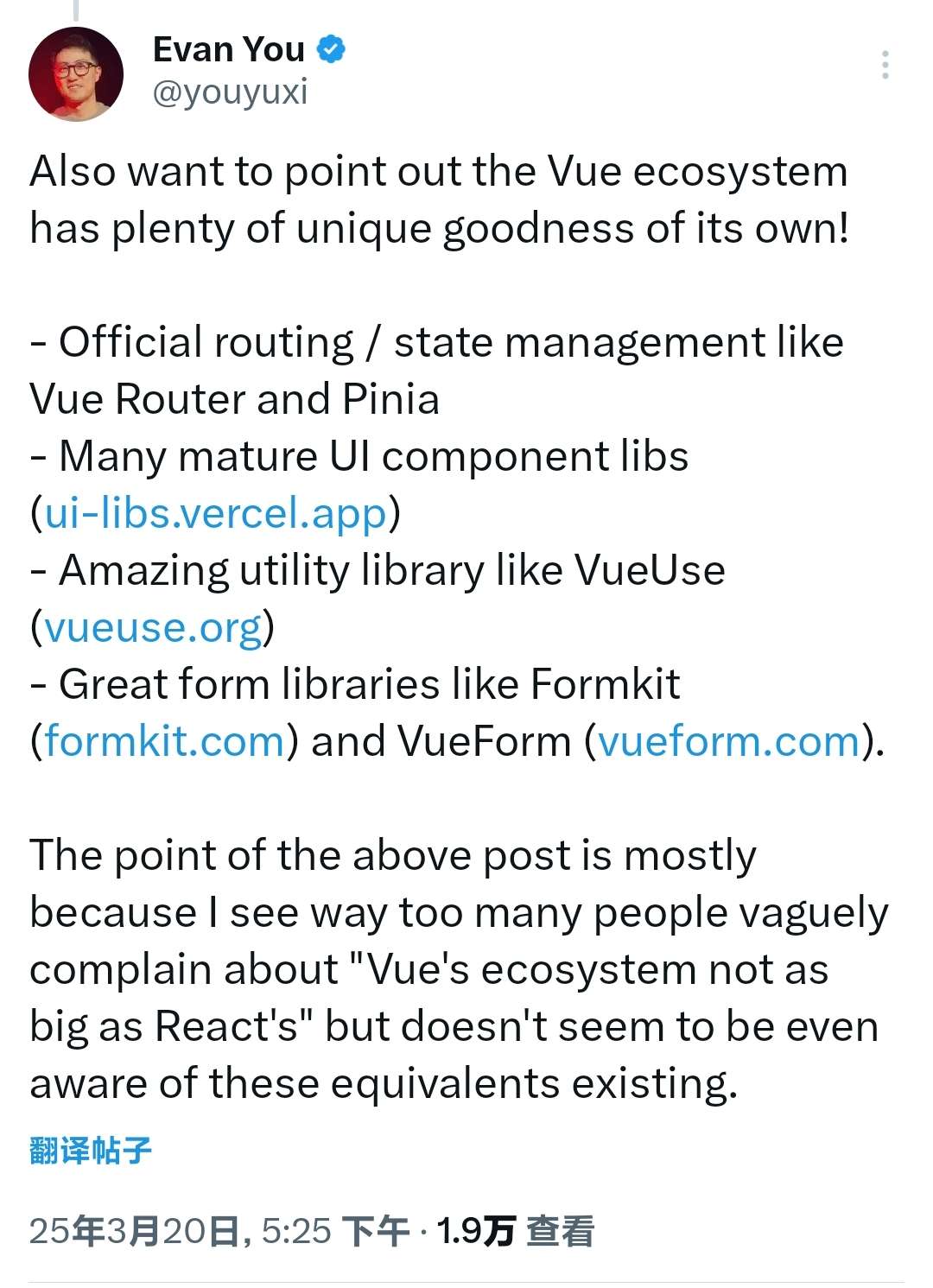
就在昨天,尤雨溪发了两天推特说明了 vue 生态的完整性和本身的独特性!
| 第一条 | 第二条 |
|---|---|
 |
 |
上篇文章主要是对尤雨溪在 2025 vue.js nation 大会的分享内容总结。分享中提到 vue3.6 将会使用 alien-signals 替换 proxy 响应式系统。
今天我们仔细盘盘 alien-signals。
alien-signals 基本用法alien-signals 是一个非常轻量级的响应式信号系统库,提供了标准的响应式三件套:signal、computed、effect。
上篇文章《🚀🚀🚀Vapor Mode 发布前,你应该知道的一些事情!》根据自己的经验,对 3.6 版本的改变做了一些预测!
响应式API!VNode组件级渲染方案为精确的真实dom渲染!今天,我们一起来看看 2025 年 1月3号 的vue.js nation 大会上尤雨溪的报告内容了!
这篇文章主要是完善上篇文章部署服务器的部分,由于最近刚买了服务器,所以才有了今天的内容。废话不多说,下面是正文。
文章同步在公众号:萌萌哒草头将军,欢迎关注
在服务器或者其他电脑生成一堆ssh密钥对,命令如下:
欢迎关注我的公众号:萌萌哒草头将军
入口->全局初始化->生成 vnode->挂载
入口函数
export const createApp = (...args) => {
// 1.创建实例
const app = ensureRenderer().createApp(...args);
// 2. 重写实例的 mount 方法
const { mount } = app;
app.mount = (containerOrSelector) => {
const container = normalizeContainer(containerOrSelector);
if (!container) return;
const component = app._component;
if (!isFunction(component) && !component.render && !component.template) {
// __UNSAFE__
// Reason: potential execution of JS expressions in in-DOM template.
// The user must make sure the in-DOM template is trusted. If it's
// rendered by the server, the template should not contain any user data.
component.template = container.innerHTML;
// 2.x compat check
if (__COMPAT__ && __DEV__) {
for (let i = 0; i < container.attributes.length; i++) {
const attr = container.attributes[i];
if (attr.name !== "v-cloak" && /^(v-|:|@)/.test(attr.name)) {
compatUtils.warnDeprecation(
DeprecationTypes.GLOBAL_MOUNT_CONTAINER,
null
);
break;
}
}
}
}
// clear content before mounting
container.innerHTML = "";
const proxy = mount(container, false, resolveRootNamespace(container));
if (container instanceof Element) {
container.removeAttribute("v-cloak");
container.setAttribute("data-v-app", "");
}
return proxy;
};
return app;
};
文章同步在公众号:萌萌哒草头将军,欢迎关注
今天给大家介绍一个非常实用的 VitePress 插件 —— vitepress-plugin-llms,它可以帮你自动生成 LLM(大语言模型)友好的文档格式,非常适合想让 AI 更好理解你文档内容的场景!
文章同步在公众号:萌萌哒草头将军,欢迎关注
今天继续上次的内容,使用hook封装几种的异步请求函数场景。
我们期望的场景是,